AI カメラと連携し、スタジアムのフロア・飲食店などの混雑状況をリアルタイムでマップに可視化!KDDI株式会社様のクラウドを活用した導入事例

掲載日:2024年3月27日
お客様の課題
- スタジアムの混雑状況を可視化する実証実験にあたり、インフラ構築およびサイネージ画面とスマートフォンページの制作が必要だった。
対応と結果
- AWS でインフラ構築し、AI カメラおよび LiDAR で計測したデータの API 連携により、サイネージ画面とスマートフォンページにて混雑状況を可視化。2024年の本格導入に向けて次回の PoC 実施につなげる。
KDDI株式会社様(以下、KDDI様)はスタジアムにおける混雑状況可視化の実証実験に参画し、2024年の本格導入を目指して開発を行なっています。このたび、本サービスのインフラ構築と混雑状況可視化マップのサイネージ画面・スマートフォンページの制作をアイレットが担当しました。
約70台の AI カメラと連携し、各エリアの混雑状況をリアルタイムに可視化する
KDDI様は2022年より、スタジアムの混雑緩和を目的とした混雑状況可視化の実証実験に参画。開発パートナーとしてアイレットがインフラ構築や UI/UX 設計などをサポートさせていただいております。
本 PoC では「OPTiM AI Camera」という AI カメラをフロアや飲食店付近などに約70台設置し、それぞれの混雑状況をマップに可視化した上で、会場内のサイネージや来場者のスマートフォンでリアルタイムに確認できるサービスを開発・検証しています。
今回は2回目の PoC のため、UI/UX 設計を中心に前回の改善点を踏まえたアップデートが求められていました。アイレットでは基盤となるインフラ構築と、エンドユーザーが利用するサイネージ画面やスマートフォンページの UI/UX 設計などを行ないました。
AI カメラのデータを API 連携し、リアルタイムに可視化。どのエリアや飲食店が混雑しているのか、ひと目で分かるように UI/UX を設計・デザイン
初回の PoC では AI カメラの映像を iframe(inline frame)※1 で書き出し、サイトに埋め込む方式で可視化していました。しかし、この方法だと混雑状況を3段階でしか表示できないため、今回は AI カメラのデータを API 連携で AWS 環境内に格納し、それらのデータを JSON(JavaScript Object Notation)※2 で読み取ることで可視化する手法を考案しました。これにより混雑状況を4段階で表示できるようになり、具体的な人数を表示することも可能となります。
※1 Web ページ上に別ページ・別サイトのコンテンツを直接埋め込むことができる HTML タグ
※2 JavaScript のオブジェクト構文に基づいて作られたデータ記述形式
画面構成はお客様のご要望をもとにユーザビリティも考慮しながら UI/UX を設計。70台以上の AI カメラからリアルタイムにデータを取得するため、JSON でフロアごとにデータをまとめた上で、マップの表示対象をフロア全体ではなく窓口やモニター前などに分けて表示することで使いやすさに配慮しました。
また、どこのエリアが混雑しているのかがひと目で分かるようにエリア番号とマップの連動性を高めたり、マップをモノトーン調にして色のメリハリを付けたりすることで視認性を追求。スマートフォン画面についてはエリアごとにタブ切り替えで表示できるようにするなど、細部に至るまでユーザビリティを考慮しながら設計しています。
こうした開発を経て、実際に約2週間に及ぶ PoC を実施。多くの来場者が見込める大型イベントに合わせて実験することで、次の PoC に向けた課題や改善点を発見することができました。
2024年に本格導入を目指している本サービス。イベント・スペースの顧客満足度向上につながる混雑緩和の実現に向けて、引き続き開発パートナーとしてチャレンジしてまいります。
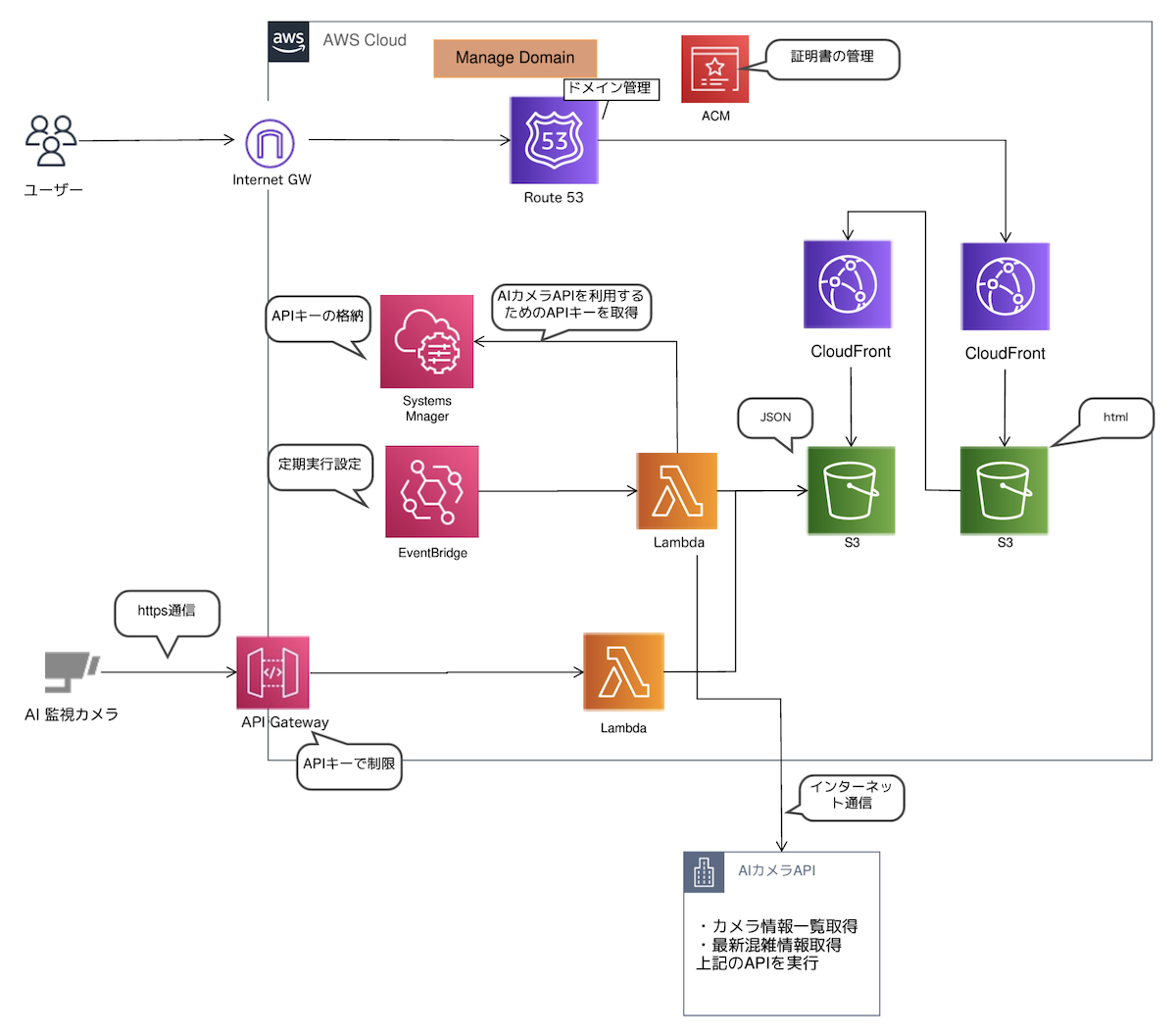
システム構成図

使用プロダクト
・Amazon Route 53
・AWS Certificate Manager(ACM)
・Amazon CloudFront
・Amazon S3
・AWS Lambda
・Amazon API Gateway
・AWS Systems Manager
・Amazon EventBridge
| 案件名 | AI カメラと連携し、スタジアムのフロア・飲食店などの混雑状況をリアルタイムでマップに可視化! |
|---|---|
| クライアント | KDDI株式会社様 |